Is your website’s page experience up to snuff? It better be, because Google is making it a priority of SEO. So, call your favorite SEO doctor, it’s time to check your Core Web Vitals.
Google is a fickle beast. Rarely are they satisfied with the performance of search or how you’re optimizing for it.
So, they tinker.
A lot.
Most of the time, though, no one ever knows precisely what’s going on in that big, beautiful, algorithmic brain of theirs. There’s said to be over 200 ranking factors for search results, but no one really knows for sure exactly how many there are.
However, every once in a while, Google lets us in, opens up, and increases our control over our chances of winning their hearts and coming out on top.
Today is that while.
Page Experience: There’s a New Ranking Factor in Town
You walk into a search bar. Look around. Then see it.
Exactly what you’ve been looking for.
The Perfect Page.
It immediately speaks to you… and sucks you right in.

You strike up a conversation and hit it off. This page looks great, is really interesting, and has everything you were looking for. And it’s down to load. What a find! You love fast pages.
But there’s something more to it than just that. An intangible. A special something that is seemingly impossible to quantify.
But Google has quantified it.
And it’s called Page Experience.
Welcome to the new age of online searching.
Remember how we discussed improving user experience was one of the top 5 benefits of SEO? We didn’t just pull that out of a hat. Google has consistently said that user experience (UX) is important. That’s because they are committed to creating a better user page experience across the web.
In fact, they’re making it a priority.
Google recently announced they will incorporate page experience into their ranking algorithm in 2021.
What does this mean?
Well, for one, you better start caring how easy it is for users to pick up your pages at the bar. Beyond that, you need to tune up your page experience from top to bottom because simply having a good looking page isn’t going to cut it anymore.
Your pages have to have that special something, inside and out.
But what is a great page experience?
In a nutshell…
Page experience is the quality of a user’s experience on a web page.
It is Google’s latest and greatest ranking factor. Well, actually, to be precise, it is multiple ranking factors combined into one super ranking factor.
Page experience is the Voltron of ranking factors.

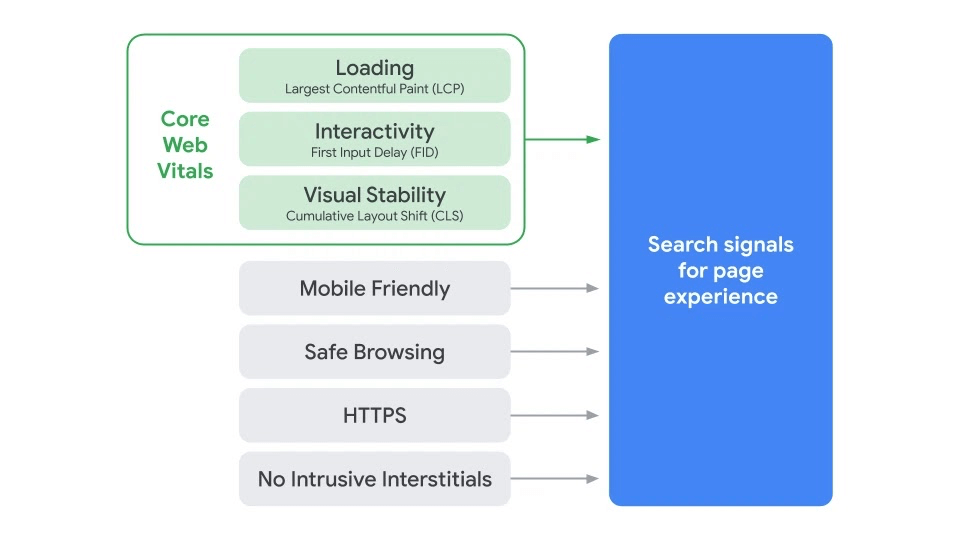
In one fell swoop page experience takes into account site security, server connection type, mobile-friendliness, content accessibility, and Core Web Vitals (a new metric that we’ll meet in a second).
According to Google, page experience is a set of ranking signals that “measure how users perceive the experience of interacting with a web page beyond its pure information.”
In other words, it’s not all about looks.
(Although let’s be serious. Looks matter, too.)
The best SEO has always been about meeting expectations and tickling the fancy of users, whether it’s through copy, images, load time, or mobile-friendliness. Google’s page experience ranking factor just hammers the point home.
Think of page experience as a holistic view of your pages. It measures whether or not a web page is ‘the complete package.’ Whether it has that X factor — that special intangible something that deserves it to rank higher than all the rest.
Does that sound like your page?
If someone met your page on a SERP and struck up a conversation, would they have a deep, meaningful experience that leaves them coming back for more? Or would they find something shallow and vapid that has them heading for the door and reassessing their life choices?
No one wants the latter. So, your web pages must be optimized for page experience. But don’t worry if they’re not, or you’re not sure how to do so, because that’s exactly what we’re going to cover here.
Let’s dive right in and see how page experience will affect you, and what to do about it.
How Will Page Experience Affect Your Ranking?
If your page enables users to get more done and engage more deeply, it will be looked upon favorably by Google for having a great page experience. If your page has a bunch of junk like annoying interstitials and Dumb and Dumber gifs, or weak content that prevents someone from finding the valuable information on a page, it will be looked upon less favorably by Google for having a poor page experience.
That’s the basic role Page Experience will play in how well your pages rank.
But it’s not quite that simple.
(Side Note: Google actually really likes Dumb and Dumber gifs because who doesn’t think that improves page experience?)
There are two very important things to know about page experience right off the bat:
- It works at the page level (not site-wide)
- It will not affect everyone
Regarding the first, when it comes to page experience, Google cares about the performance of specific pages. This is worth mentioning because a lot of people sometimes think what applies to their site automatically applies to every page on that site.
Not all pages are created equal. Write that down.
For instance, sometimes people will put their root domain into GTMetrix or Google PageSpeed Insights and think the results relate to their entire site. They do not. They only apply to your homepage. You need to put in each page’s unique URL to see if that page is meeting page speed standards.
That’s because Google ranks pages, not sites.
So, when considering how page experience will affect your ranking, make sure you analyze on a page-by-page basis.
Second, page experience is only one of the hundreds of ranking signals Google considers when generating search results. While page experience is undoubtedly important, it might not come into play for your pages as much as other signals.
When You Will Likely Not See a Drop from Poor Page Experience
If the search queries you’re targeting aren’t competitive, as in not many others are creating content for them, then you will likely not see a big difference in rank due to page experience. That’s because a great page experience doesn’t override having great page content.
Above all else, to ensure your pages rank well, make sure they have the best information possible. (Content is king, and always will be.) A page can still rank well so long as it thoroughly answers a user’s query, even if it’s on-page experience is mediocre.
When You Will See a Drop from Poor Page Experience
When several pages are vying for the same spot in search, each with highly relevant, well-written information, page experience can be the deciding factor for who comes out on top.
If your web pages appear in competitive searches, then page experience can be crucial for ranking well, and it is something you should definitely optimize for. To do so, you will need to address several specific ranking signals on your pages, including an all-new metric called Core Web Vitals.
What are Core Web Vitals?
Checking vitals is all the rage these days. So why not do the same for our web pages?
Thanks to Google, we now can.
With Web Vitals.

Sure, that sounds like an ad slogan for a kid’s cereal, but like Cinnamon Toast Crunch, Web Vitals make the world a better place.
Web Vitals is a program created by Google that shares with site owners and web developers the ranking signals it takes to deliver a great user experience online.
Remember how at the start we said knowing what Google thinks isn’t so easy?
Well, Web Vitals is Google’s attempt at letting you in on some of the secret sauce that makes the web tick. The initiative aims to “simplify the landscape, and help sites focus on the metrics that matter most, the Core Web Vitals.”
In other words, page experience is universally measured by a set of “core vitals.”
Some aspects of user experience are site and context-specific. But other aspects are common to all web experiences, whether you sell marketing software or squirrel picnic tables.

This standard set of signals is Core Web Vitals.
Core Web Vitals are a subset of Web Vitals. They apply to all web pages. They are what give a website its powers. They are a metric created by all digital things. They surround us and penetrate us; they bind the Internet together.
Remind you of anything?

Yep, that’s right. Core Web Vitals are exactly like… midi-chlorians.
A page with healthy Core Web Vitals focuses on three aspects of user experience:
- Loading
- Interactivity
- Visual stability
(In case you’re wondering, visual stability is a fancy way of saying “not an annoying assault on the eyes.”)
Each of those aspects is, in turn, measured by one of three new metrics catering to page experience. (There’s a whole lot of new coming out of Google this year for SEOers.)
Pay close attention, because you’re going to be seeing a lot more of these metrics in the future.
Here’s how Google defines each:
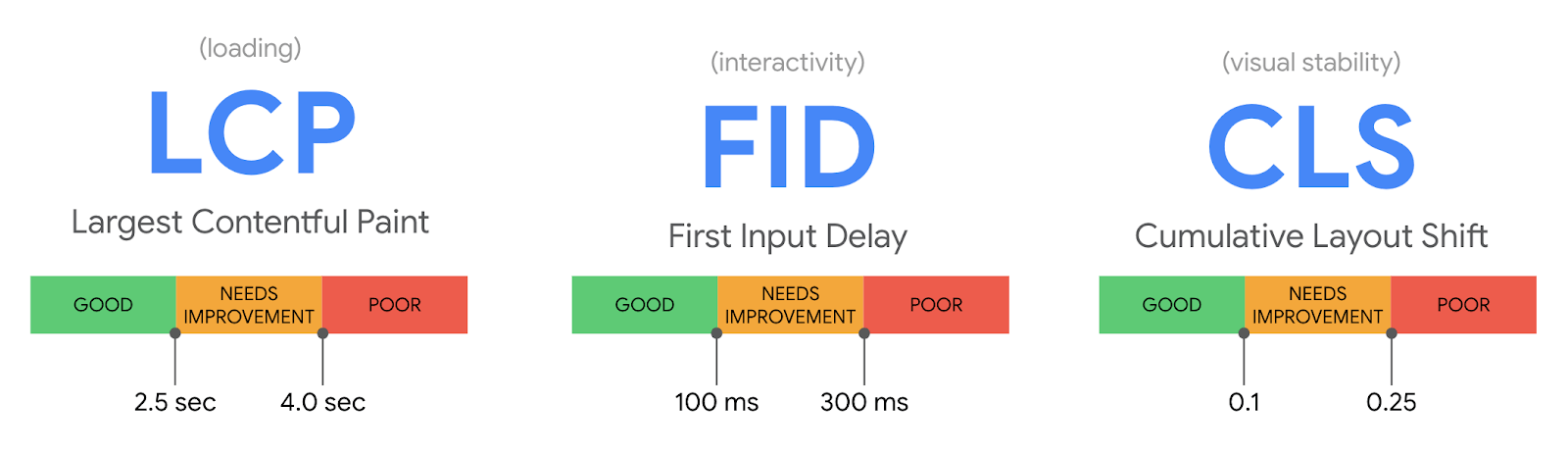
- Largest Contentful Paint (LCP): Measures loading performance. To provide a good user experience, sites should strive to have LCP occur within the first 2.5 seconds of the page starting to load.
- First Input Delay (FID): Measures interactivity. To provide a good user experience, sites should strive to have an FID of less than 100 milliseconds.
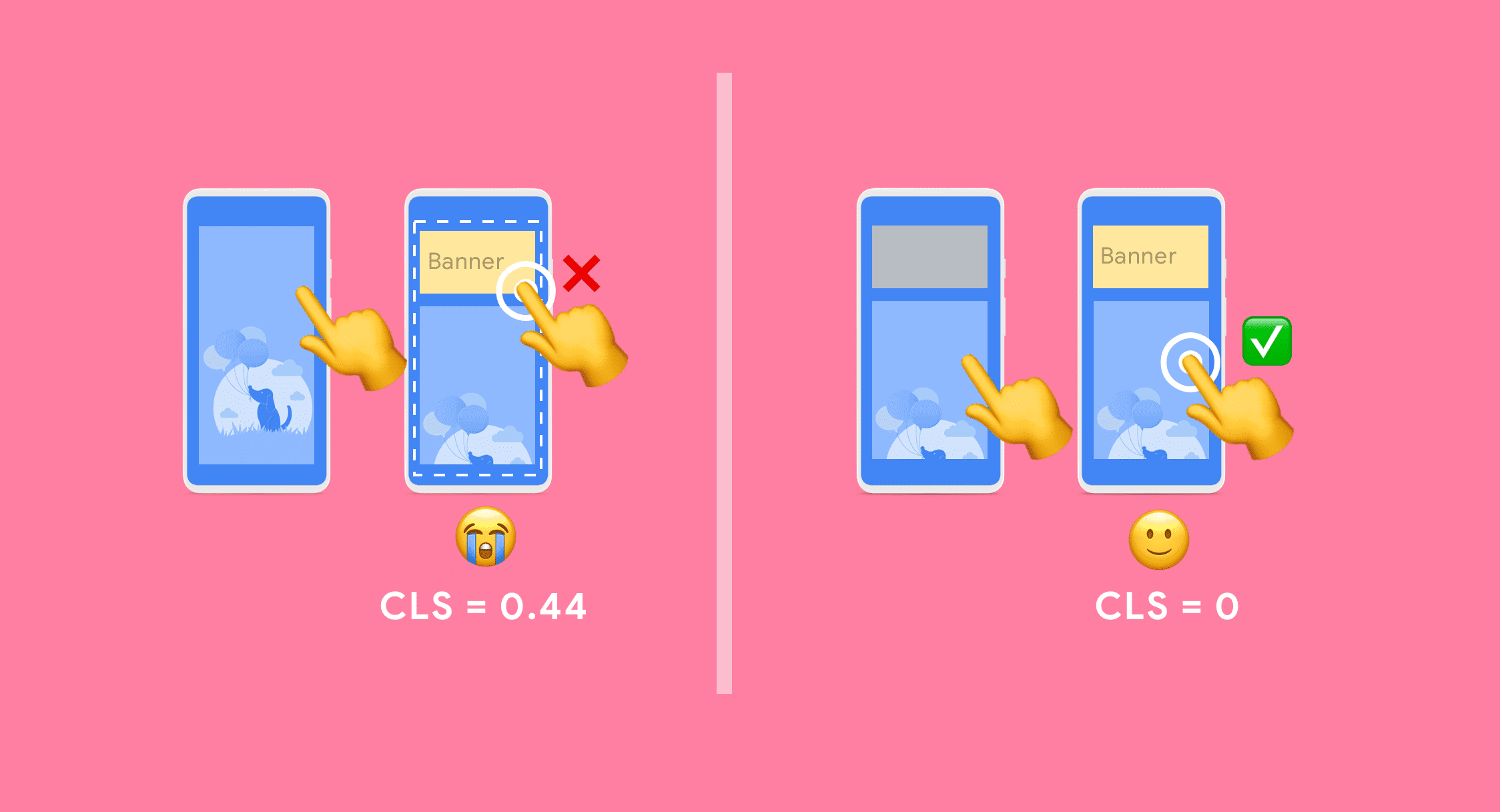
- Cumulative Layout Shift (CLS): Measures visual stability. To provide a good user experience, sites should strive to have a CLS score of less than 0.1.

Unless you’re an SEO nerd like us, those names are probably gibberish to you.
So here’s a more meaningful breakdown of each:
Largest Contentful Paint
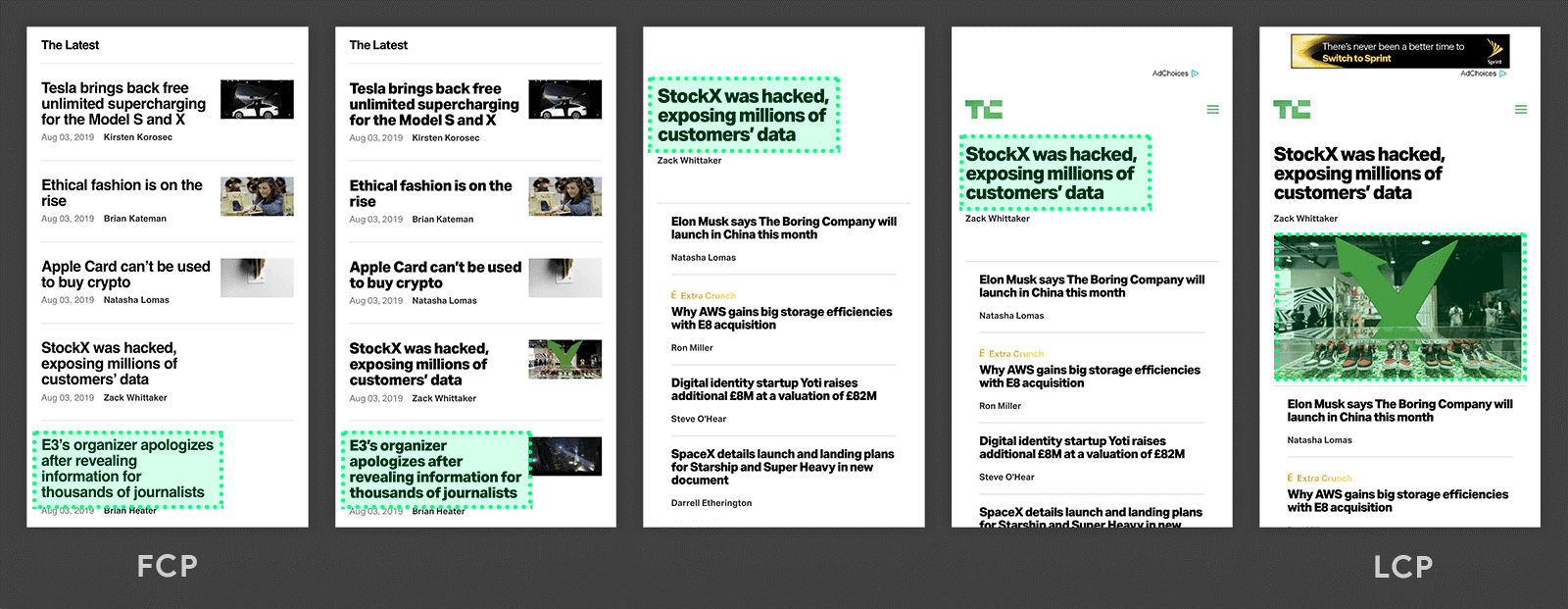
Largest Contentful Paint measures how long it takes the largest content element to appear (or get “fully painted”) for users. The elements considered for LCP are:
- <img> elements
- <image> elements inside an <svg> element
- <video> elements (the poster image is used)
- An element with a background image loaded via the url() function (as opposed to a CSS gradient)
- Block-level elements containing text nodes or other inline-level text elements children

Largest Contentful Paint marks the point when the main content of a page has likely loaded. It’s an offshoot of First Contentful Paint (FCP) and Time to First Byte (TTFB), and Google has prioritized it as the best indicator of page load speed with regard to relevant user page experience.
First Input Delay
First Input Delay measures the length of time between when a user first interacts with a page to when the browser responds to that interaction. These interactions could be anything from:
- Clicking a link
- Tapping a button
- Using a custom JavaScript function
No one likes to wait around for things to happen, so Google’s found a way to gauge that feeling. FID demonstrates a user’s first impression of your page’s load responsiveness and quantifies how a user might feel when interacting with it.
The higher your FID, the less usable your page is. The lower your FID, the better your page experience and happier your users will be.
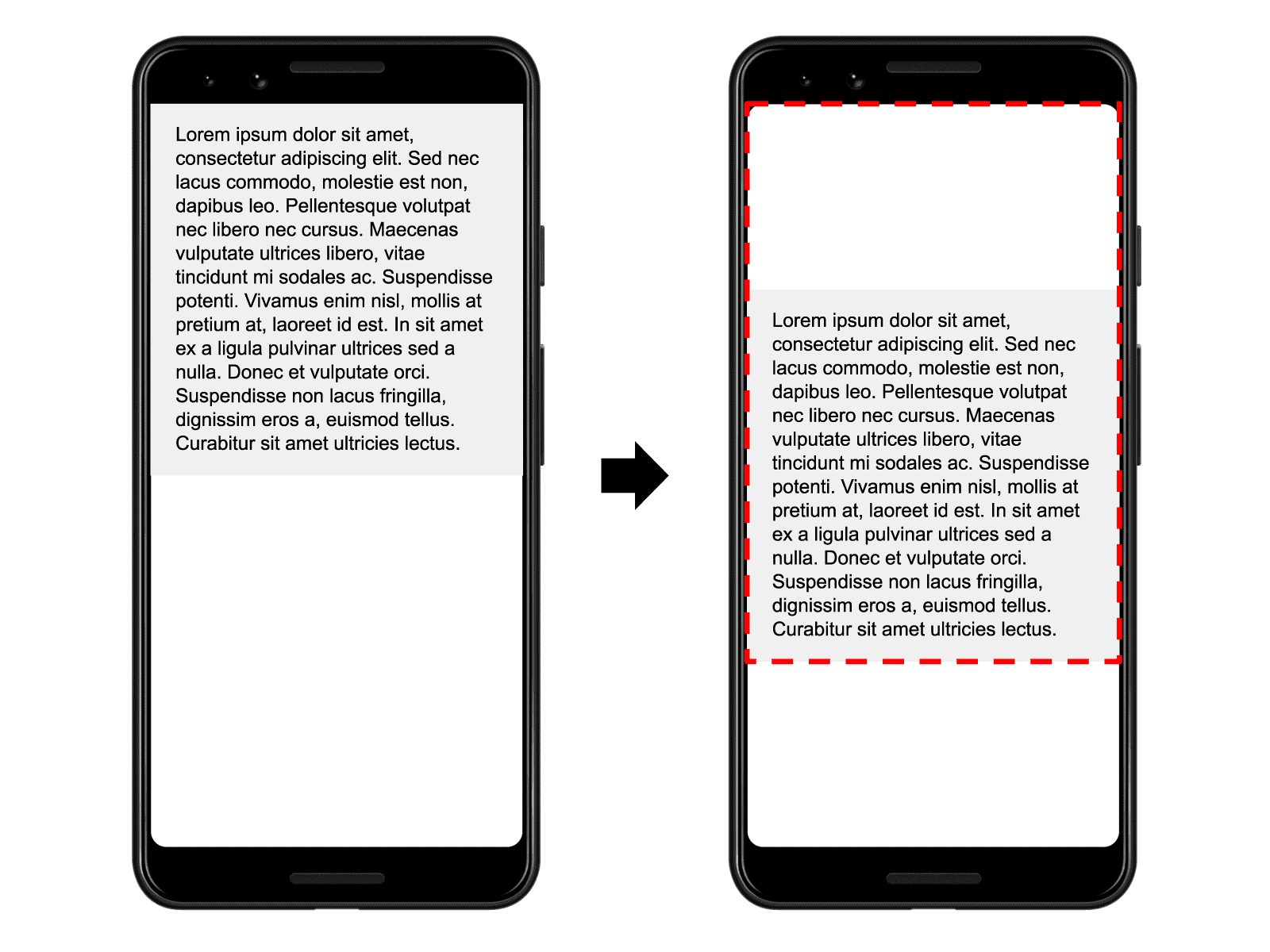
Cumulative Layout Shift
Cumulative Layout Shift measures delightfulness. It looks at any unstable elements on a page and calculates their impact on the visual stability of the page.

A layout shift is what happens whenever a visible page element changes its position from one frame to the next. For example, you might be trying to read something on a page when all of a sudden, the text inexplicably shifts down 100 pixels, and you have to scroll to find your place.
That’s not delightful. In fact, it sucks.
It’s happened to all of us, and it’s really annoying. Well, Cumulative Layout Shift takes that annoyingness into account by tallying all the unexpected layout shifts that occur on a page.
The lower the CLS, the more delightful a page and better the experience.
And with that, you’re fully acquainted with the three aspects of Core Web Vitals.
Since these are things that apply to all sites, they are something every site owner should be aware of and measure. So, to ensure you’re providing the best possible page experience, let’s see how well your site measures up.
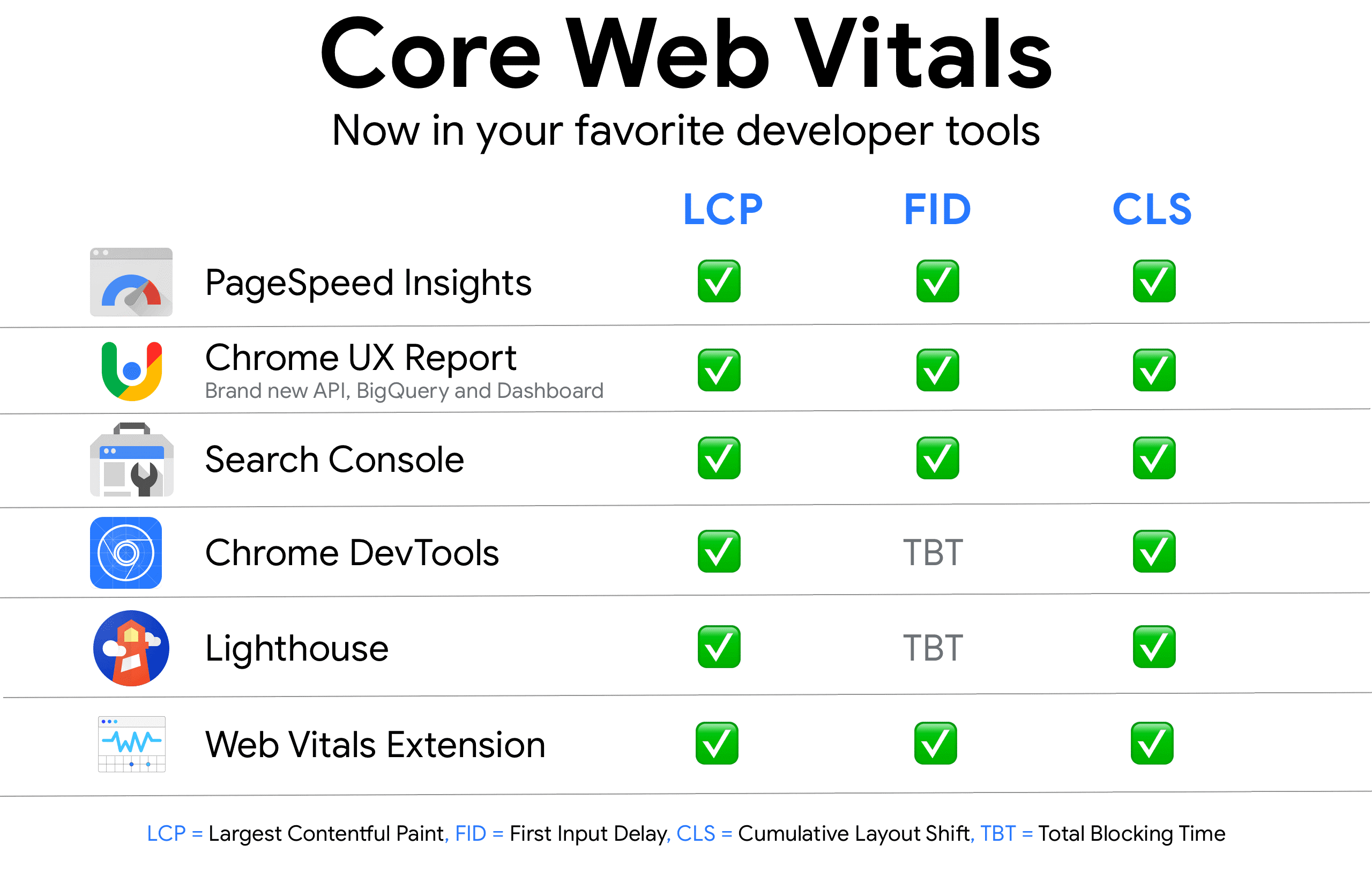
How Do You Measure Core Web Vitals?
Fortunately for us, there are a lot of different ways to measure Core Web Vitals. In fact, all of Google’s web developer tools support doing so. These include:
- Google Search Console
- Google PageSpeed Insights
- Lighthouse
- Chrome DevTools
- dev’s measure tool
- Web Vitals Chrome extension
- Chrome UX (CrUX) Report

Google’s web.dev explains in detail how each tool can be used to measure Core Web Vitals, as well as provides a recommended workflow for doing so.
But most site owners will likely get what they’re looking for using the following:
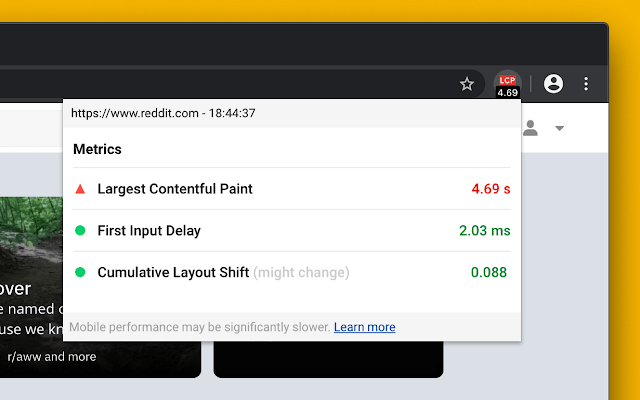
Web Vitals Chrome Extension
This Chrome extension is by far the easiest and quickest way to see how well your page performs for each Core Web Vital.

By providing a real-time snapshot of page experience, you can catch issues early on in development and ascertain if fixes are needed.
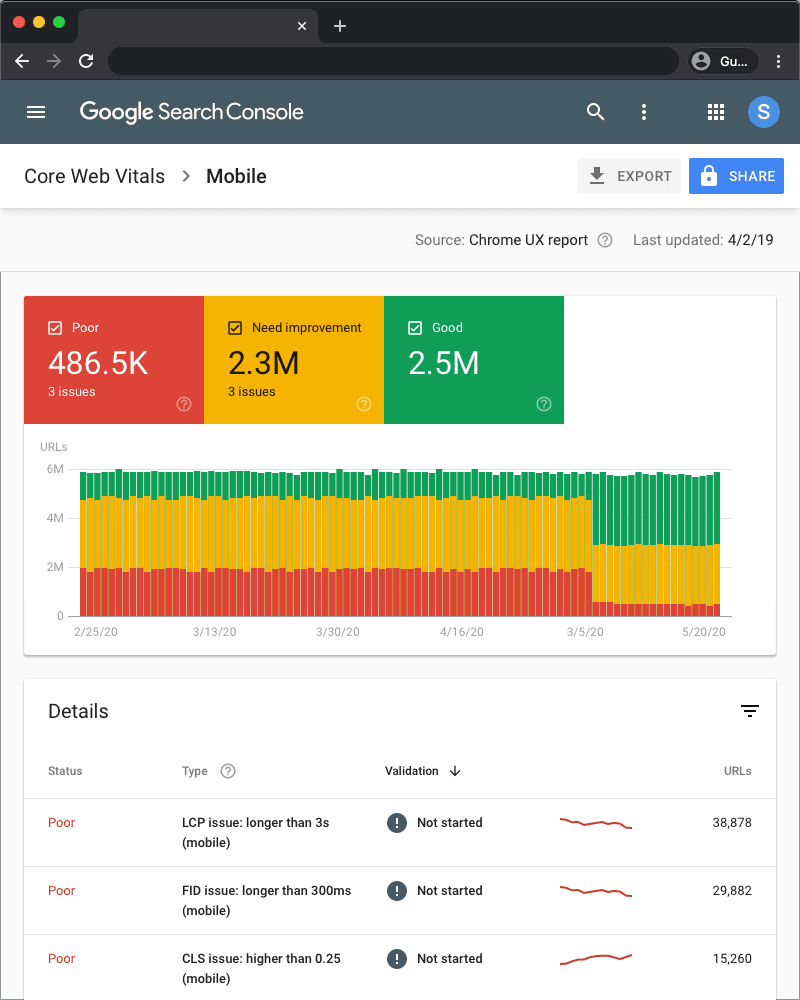
Google Search Console
Google Search Console helps you quickly identify all the pages across your site that may have poor Core Web Vitals and require immediate attention.

Using Search Console to get a complete list of page’s with poor experiences should become a part of any thorough SEO audit.
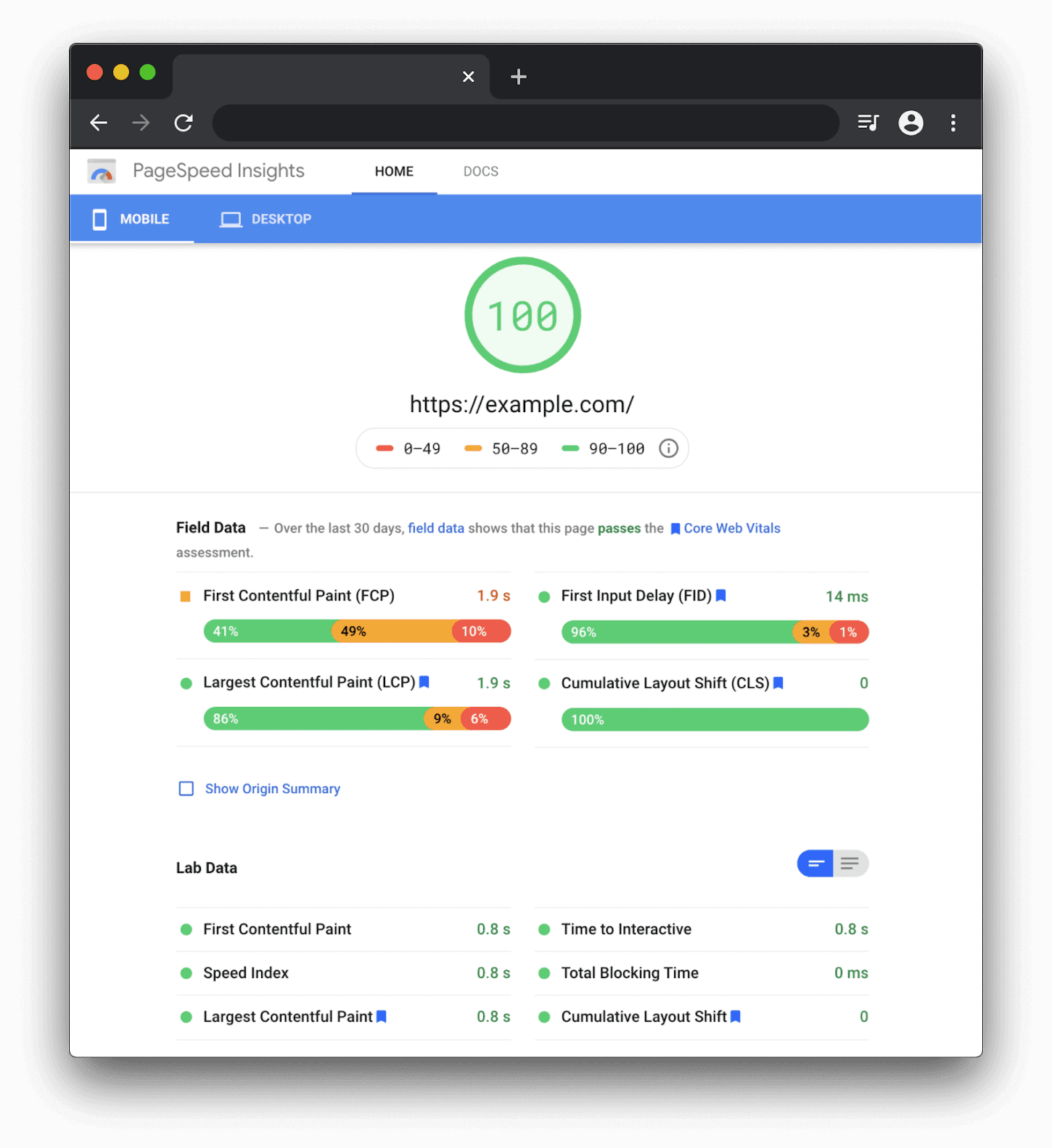
Google PageSpeed Insights
Google PageSpeed Insights measures Core Web Vitals while also providing actionable recommendations on how to improve page experience. In doing so, it actually combines aspects of two of the more complex measurement tools listed above (Chrome UX Report and Lighthouse) into a more user-friendly interface.

PageSpeed Insights measures page experience performance using two different ways:
- Field Data – Based on how real users load and interact with the page across a variety of devices and network conditions.
- Lab Data – Based on how a simulated “average user” loads of a page, using a consistent, controlled environment on a single device and fixed set of network conditions.
Each is useful to know, and will indicate (with the color green) if your page meets the threshold for Core Web Vitals, with regard to the specific real-time test (field data) and on average (lab data).
You’ll notice in the screenshot above, at the top PageSpeed Insights also indicates whether the page “passes” or “does not pass” the Core Web Vitals assessment.
Isn’t that nice?
Measuring Core Web Vitals doesn’t get any easier than that.
The rest of those other tools that we didn’t cover help you dive deeper into your page experience. However, most site owners’ main focus is running a business (and not developing websites). So, they will likely want to consult with an SEO expert to fully diagnose and fix page experience.
Though, there’s no reason why you can’t get started doing it yourself.
Optimize Your Page Experience Like an SEO Champ
Because page experience is the Voltron of ranking factors, there is no one simple way to fix poor performance. Rather, to optimize page experience properly, you need to address each of the elements that comprise it.
Below is a breakdown of some of the most important page experience elements and what you can do to improve them on your pages. Then, we wrap up with some specific tips for Core Web Vitals. Follow these, and you’ll be primed to provide your users (and Google) with an experience that rocks their world.
Mobile-Friendly
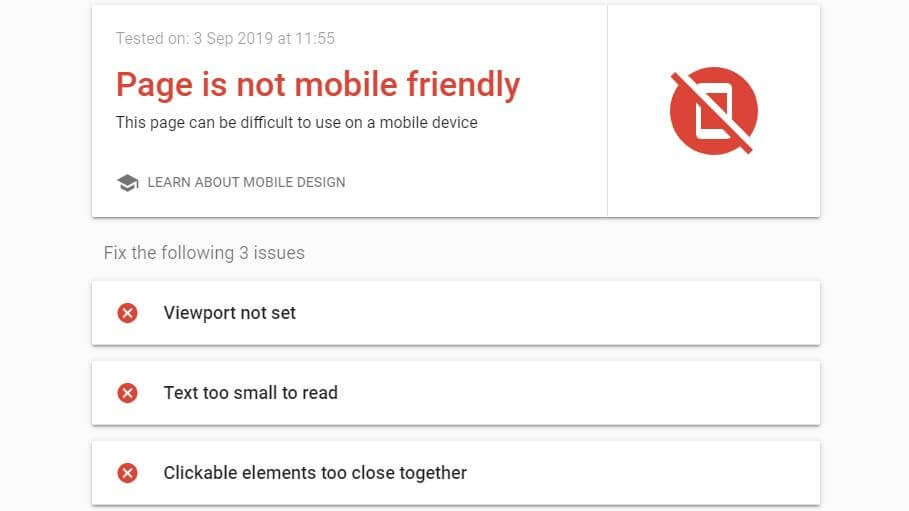
Pretty straightforward. Run your page through Google’s Mobile-Friendly Test. If it passes, you’re good to go. If it fails, fix the problems provided.

Google also provides a tutorial on how to be mobile-friendly. Or you could consult with us, starting with our list of ways to avoid being penalized for mobile-unfriendliness.
HTTPS
Is your page served over HTTPS (Hypertext Transfer Protocol)? Unsure? Take a gander at your URL. Is there an ‘S’ after the ‘HTTP?’ If not, your site’s server connection isn’t secure. You can also open the page in Google Chrome and view the security status shown in the web address bar.
Which of the following do you see?

It should be the first one. If it isn’t, Google no likey. Better secure your site with HTTPS or better yet get an expert to help with your HTTPS site migration.
Safe-Browsing
Giving someone a virus that destroys their computer and sends them into a deep depression is a bad page experience. Make sure your page doesn’t do that.
Specifically, make sure your web page doesn’t contain any malicious or deceptive content. Though there’s a good chance if it does, you’re not even aware.
So how do you become aware?
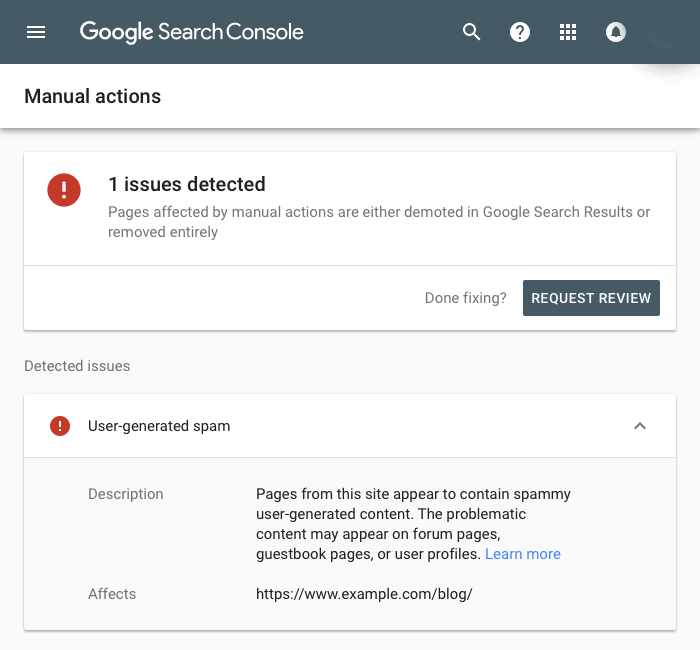
Open a Security Issues report in Google Search Console.

If any security issues are detected, select “learn more” and address the issue to ensure the page is safe to browse.
No Intrusive Interstitials
Accessibility is a big part of page experience. If a user has to cancel out of a quagmire of popups, ads, download requests, cookie notices, and newsletter signups (aka interstitials), that user is going to get pretty annoyed pretty quickly.

So be sure to avoid content blocking with many intrusive interstitials because no one likes a content blocker.
Core Web Vitals
A page with great Core Web Vitals hits all the right places. Namely, it provides a good user experience, loads fast, is responsive, and remains visually stable.
Here are some tips for optimizing Core Web Vitals.
Optimizing Largest Contentful Paint
LCP is all about speed. The biggest culprits of a sluggish site are:
- Slow server response times
- Render-blocking resources (like JavaScript and CSS)
- Slow resource load times
- Client-side rendering
The more efficiently your page loads, the better your page experience. To achieve this and prevent those issues from holding you back, look no further than our guides on 7 Ways to Improve Page Load Speed and Reduce HTTP Requests Like a Pro.
Optimizing First Input Delay
Remove any impediments preventing users from interacting with your page is the key to FID. These impediments might result in:
- Prolonged JavaScript execution time
- Long tasks
- Endless data-fetching
- Waiting on third-party scripts
Again, consult our Improve Page Load Speed Tutorial and HTTP Requests Rundown. (Trust us, you’ll never know your pages could move so fast). Some highlights relevant to reducing FIP include minifying and compressing your JS, deferring unused JS, reducing long-lasting JS tasks with code splitting, and implementing a web worker.
Optimizing Cumulative Layout Shift
CLS is about not confusing the crap out of your visitors. Some common causes of a poor CLS include:
- Images, ads, embeds, and iframes without dimensions
- Dynamically injected content like banners and forms
- Web Fonts causing FOIT or FOUT
To counteract these layout shifts try:
- Always including width and height size attributes on your images and video elements
- Styling placeholders for dynamic banners, forms, embeds, and iframes
- Statically reserving space on the page for ads
- Controlling Web Fonts with font display
Oh yeah, regardless of which Web Vital you’re optimizing for, don’t forget to optimize them on a per-page basis.
Conclusion: Give Your Users the Page Experience They Deserve
Are you giving your users a good page experience?
Because you should be.
Your users work hard. They have bills to pay. They have pandemics to fight. They occasionally forget to pick the kids up from school and then get yelled at. Starbucks baristas occasionally spell their name wrong. They order things from Amazon using 2-day shipping, and it takes four days to arrive. Sometimes they eat food from the back of the fridge even though it expired a month ago and predictably get sick. Let’s face it. Being a user ain’t easy. So play your part and show your users a good time when they come to your web page. They deserve it.
Ask yourself:
- Is your page useful?
- Is your page usable?
- Is your page delightful?
Hopefully, you answered yes to all three.
If not, you need to do some serious reflecting on your web pages.
No one likes a janky web page.
Businesses should always be striving towards engaging their customers in a meaningful way. That’s just smart business. Now they just have just another reason to do so thanks to Google and its effort to control the universe.
So don’t let your users down (or Google).
Besides, you don’t really have a choice in the matter. Whether you like it or not, Google is instituting page experience as a ranking factor over the next year. So if you can’t beat ‘em, join ‘em and start optimizing today.
And remember….
May the Vitals be with you (and your web page).

Need some help getting there or have any other questions about page experience or really just life in general? We’re here to help. We can gauge the temperature of your Core Web Vitals, even if it means putting the thermometer where the sun don’t shine. That’s just the type of service we provide. (Don’t worry, we’re gentle – and white hat.) From there, we’ll then show you how to navigate these changes so you can have the healthiest, most delightful site out there. One that has every user this side of the SERP trying to click on it.
So hit us up.