CRO Guide – Conversion Rate Optimization
Conversion rate optimization is one of the most important things you can do to convert your online traffic. Not only is it important, but it is also one of the easiest ways to increase ROI for your business. Yet, you don’t hear much about it…
Despite having a direct impact on your sales, lead generation, and revenue, CRO often gets lost in the shuffle. So we figured we’d talk about it.
The fact of the matter is, if you want to grow your business, you need to give your conversion rate the attention it deserves, and the easiest way to start is with this 12-step CRO action plan.
But before diving in, let’s get a better understanding of exactly what conversion rate optimization is and why it is so important to the success of your business.
When Should You Perform CRO?
Are people flocking to your site but just hanging around doing nothing like a bunch of bored teenagers on a Friday night? You spent all that time and money crafting awesome Facebook ads, designing the world’s best landing pages, SEOing the heck out of your content, and ordering Starbucks. Lots and lots of Starbucks.
Alas, no one’s taking action. No one’s hitting that big colorful button. No one’s sharing their email. No one’s buying your novelty Baby Yoda dolls. You have amazing CTRs but nothing to show for it. What more can a digital marketer do? Drink more Starbucks?
No! Stop right there. Put the coffee down and start optimizing your conversion rates immediately.
CRO marketing is such a lucrative task that many teams bring in Conversion Optimization specialists to clean house. However, we’re going to share some conversion rate optimization techniques you can do in-house. Either way, specialist or no specialist, you should be familiar with CRO best practices at a minimum.
So that’s exactly what we’re going to cover next.
What is a Conversion?
A conversion is anything that involves someone completing a goal. As far as digital marketing is concerned, a conversion occurs when a website or app visitor completes an action on your site (or app) that you want them to. Conversions are at the bottom of the sales funnel.
There are two types of conversions:
Macro Conversions – the primary goal
Micro Conversions – smaller engagements
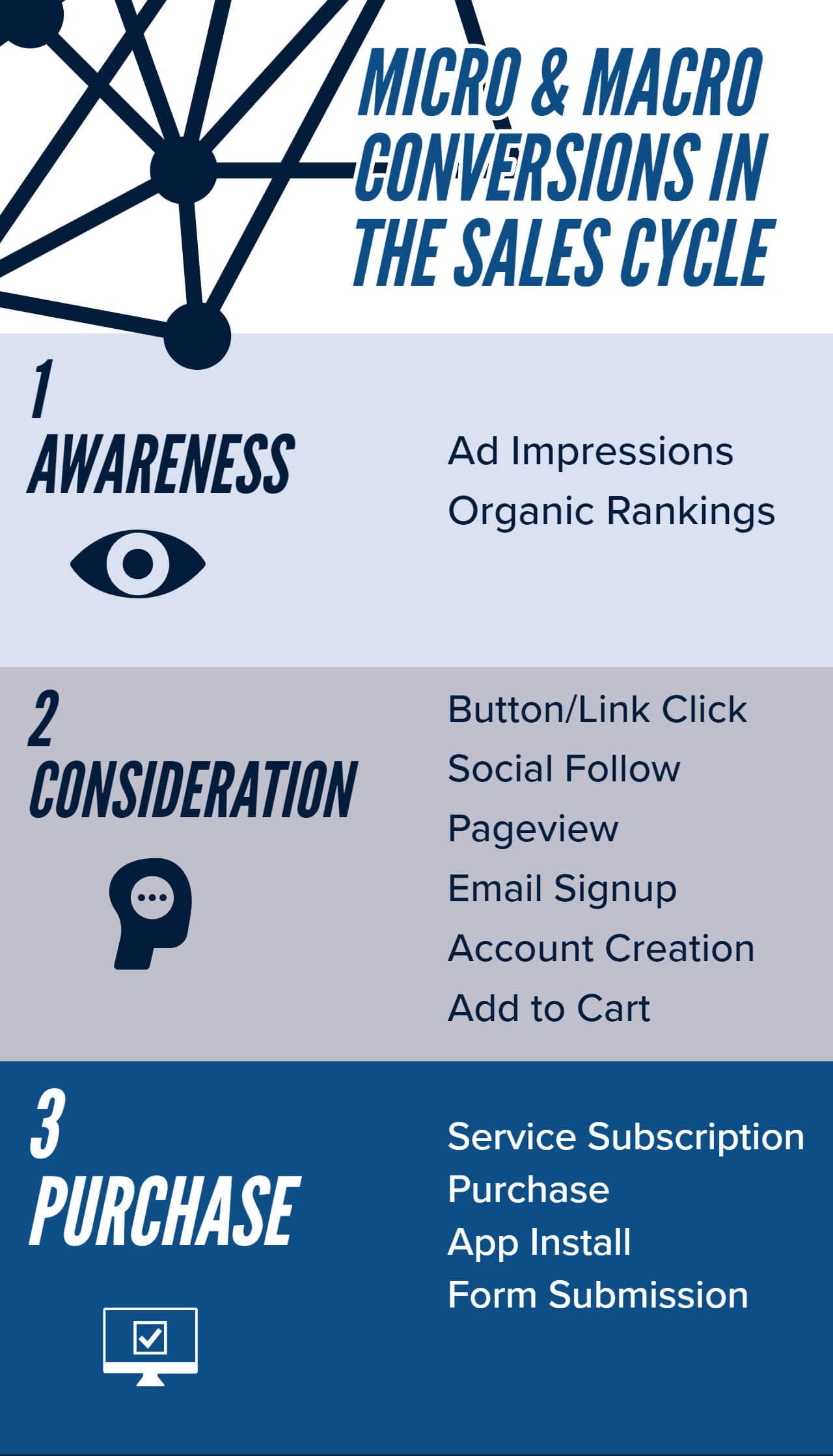
Website Conversion Examples
Examples of conversions for both types include:

Macro Conversions:
- Service subscription
- Purchase
- App install
- Form submission
Micro Conversions:
- Button click
- Link click
- Form submission
- Landing page view
- Email signup
- Account creation
- Send to cart
There are also offline conversions that could be directly related to your online activities. The most common are phone calls (micro), in-store visits (micro), and in-store purchases (macro).
Very often, a micro conversion precedes a macro conversion. For example, a micro conversion, like a newsletter signup can lead to a macro conversion like making a purchase. Another example would be someone selecting a “Sign Up” button (micro) and then filling out a form (macro). (Depending on its purpose, a form can count as either a macro or micro conversion.)
How to Calculate Conversion Rate?
Conversion rate is the number of times a user completes a conversion divided by site traffic. Here’s what that looks like in a nifty equation:

Say you have a landing page that 1,000 people visited. Of those, 50 clicked your CTA. Your conversion rate is 5%. (50 ÷ 1000 = 0.05)
You can further hone in on conversion rate by dividing total conversions by any number of different visitation stats, such as total number of user sessions, total number of all sessions, and the total number of sessions by traffic source. You can also break total conversions down further across CTAs.
What is a Good Conversion Rate?
The latest studies show that across industries, the average landing page conversion rate is 2.35%. However, what constitutes a good conversion rate is dependent on your industry, business model, and several other factors. For example, e-commerce has a much lower average conversion rate than finance. So while a 2% conversion rate might be poor for some businesses, it could be favorable for another. At the end of the day, a good conversion rate is whatever you need to grow your business and beat your competitors. (Here are some tips on how to crack the code on your competitors.)
That said, you don’t want a “good” conversion rate. You want a GREAT conversion rate.
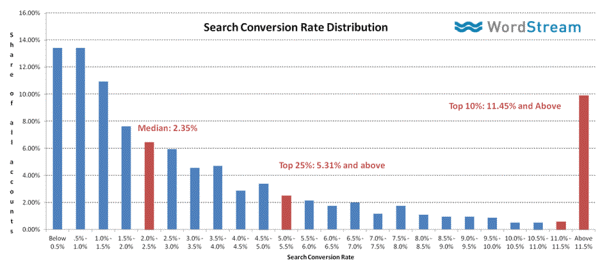
In the example below of collective industry averages, the average landing page conversion rate for the 25th percentile of best-performing sites was 5%. However, the top 10th percentile converted at rates of 11.45% and higher. That’s a big difference!

To understand what a great conversion rate is for YOU, you’ll want to compare conversion rate data to your specific industry. But if you want to achieve greatness, the same rule of thumb applies.
If you want to be at the top of your industry, shoot for a CVR that is 3-5x higher than your industry average.
What is CRO?
Conversion rate optimization (CRO) is a strategy to increase conversion rates by improving user experience. CRO seeks to find the best ways possible to compel visitors to take the actions you want them to take.
From a statistical standpoint conversion rate optimization:
- Lowers acquisition costs
- Increases revenue per visitor
In other words, it helps you create more profit from your existing traffic.
The Difference Between CRO and SEO
SEO seeks to increase the number of qualified visitors to your site who are actively searching for a product or service like yours. CRO seeks to convert that traffic. Together they deliver a one-two punch.
They are, however, two entirely separate beasts. Many digital marketers gravitate towards SEO first because they are interested in bringing more prospective customers to their site. But if that traffic isn’t converting, then SEO efforts won’t be as effective.
Your SEO and CRO should complement one another. As unique as they are, these two processes do share a lot of similarities, and engaging in both can amplify your results.
One Piece of PIE at a time…
When you begin looking at your site, CRO may seem like an insurmountable task. Especially if you have a very large site. So before we jump into best practices, a quick tip on project management. This simple technique will help prevent you from biting off more than you can chew.
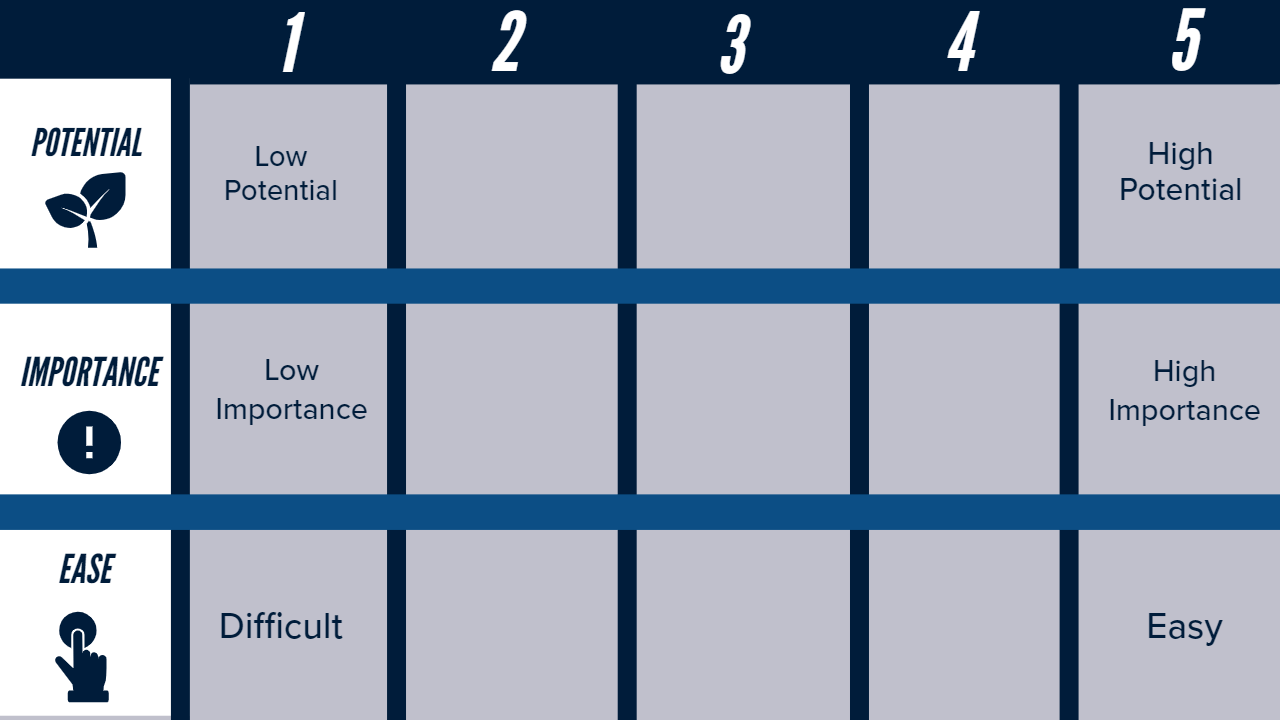
The PIE Framework helps prioritize conversion rate optimization by showing which tasks and tests should get the most attention. It does so by considering three factors:
- Potential – how much potential does the task have for improving the bottom line?
- Importance – how important is the task for your business?
- Ease – how easy will the task be to complete, according to time and or complexity?
Using PIE, start your CRO by focusing on pages that can improve the most, have the most valuable traffic to leverage, and are low-hanging fruit that can be easily optimized now.

The PIE Framework helps rank your tasks according to these prioritizations. Rank an individual task as it relates to P.I.E. on a scale from 1 to 5. Add the three scores together. The average is your PIE score for that task. Do this for all your CRO tasks. Then start with the highest-ranking task and work your way down the list.
Had your fill? Let’s dive right in!
CRO Marketing Best Practices
Start your CRO by answering two simple questions:
- Why do people visit my site/page?
- What do I want people to do while on my site/page?
The answers to these questions will drive the rest of your CRO strategy and should be short, simple, and clear. The first shows a pain point. The second provides a solution. You’ll want to answer these questions for your site as a whole, and also separately for each page, noting specifically which micro conversions lead to which macro conversions.
Once you can do that, it is time to embark on this 12-step action plan to improve conversion rates.

Don’t perform CRO blind in the dark. Data should drive all your CRO decisions.
It can be very tempting to take action based on hunches, guesswork, or assumptions; or to look at competitors and decide just because they’re doing something, you should too – without ever really knowing why. But that’s a bad strategy.
A good strategy starts by properly tracking all your conversions and traffic. From this data, you’ll be able to ascertain entry points, exit points, bottlenecks, demographics, user journey, and user behavior. To gain an even greater insight into behavior, supplement your quantitative data analysis with qualitative methods such as surveys and user testing.
Once you have sufficient data about your visitors, quantify your conversion goals. For instance, if you’re looking to turn leads into paying customers, the following can help determine those goals:
- Lead Value = Total Sales Value ÷ Total Leads
- # of Customers Needed = Revenue Goal ÷ Avg. Sales Price
- Conversions Needed = Revenue Goal ÷ Lead Value
- CRO Goal = # of Customers Needed ÷ Conversions Needed
The best tactic is to change only ONE thing from test to test. Try testing a different page heading, CTA text, or image, but not all three.
If you’re A/B testing a landing page, try several different variations of your main heading. After a given period, whichever variation saw the most conversions is your winner. Use this winner as your main heading and then test another item, and so forth. A great CRO strategist A/B tests everything and is never satisfied with a winner.
But be careful about how you test. You will need an adequate sample size (the tools below can help you determine that). So make sure you have a decent amount of site traffic and are testing for the right amount of time, or else your results could be misleading.
Bottlenecks are anywhere in your user journey (or sales funnel) where visitors are consistently failing to move on to the next stage. High abandonment and bounce rate are often the result of bottlenecks.
Maybe you require people to create an account before making a purchase, and no one is doing so. That’s a bottleneck. Maybe your landing page has too many CTAs, and people are too overwhelmed to pick any. That’s a bottleneck. Maybe your Facebook ads have a great CTR, but no one converts on your landing page. That’s because there’s likely a disconnect between ad messaging and site messaging. That too is a bottleneck.
One of the easiest ways to identify bottlenecks is reviewing funnels on Google Analytics. So make multi-channel funnel reports your new best friend.
Keep your eye on the prize.
Remember above all else, the goal here is to grow revenue. So don’t focus all your attention on conversions that don’t directly contribute to that goal. Getting a lot of people to give you their email is great, but those leads are most valuable once they become a customer.
High conversion rates should not be your only (or probably even main) goal here. Obtaining high-quality leads that convert at the macro and not just micro level is what is most important. Ensure your micro conversions are always being optimized to funnel into your macro conversions because a macro conversion is where your true success lies.
One of the best ways to prioritize macro conversions is to treat your digital marketing efforts like a story. For example, a campaign to sell something should have a beginning (Facebook Ad), a middle (landing page), and an end (purchase).
Your sales funnel represents the story of your user journey. Branding and messaging should be consistent and there should be a singular theme running throughout that concludes with your macro conversion. Everything else is just a buildup to that end.
And be sure there is an ending. Don’t tell some ambiguous story that’s open to interpretation. Funnel your users to your macro conversion, and don’t provide many opportunities to stray. Also, don’t go crazy with your number of CTAs. When faced with too many choices, we usually make none.
Calls-to-action (CTAs) are the lifeblood of your conversions. Don’t just follow the tried-and-true methods of other sites. Prove (or disprove) that they can work just as well for you. The best way to do this is to get more creative with your CTAs and test the results.
Ever hear of banner blindness? It’s what happens when people become accustomed to ignoring banner-like information on websites. It’s why some people instinctively skip over the first few ad links of search results. And it’s why buttons commonly get ignored, especially when a page has too many of them.
Try testing text-based CTAs inserted strategically into your copy or unique button designs to catch the attention of visitors. Play around with the placement of your CTAs. Having a button above-the-fold might not be the best solution for your site. Few visitors are going to take action without knowing why they should first. So write compelling copy to funnel them into your CTAs.
Finally, don’t rely on generic text like “Buy Now” or “Submit.” A/B test those against more engaging text that is specific to your visitor’s pain point and the solution your conversion provides. Because it all boils down to supply and demand, your visitor has a demand and your CTAs supply it.
It very often happens that someone makes a small design tweak and the next thing they know conversion rate has jumped up 6%, only for it to drop back down again shortly after that. Very likely, this is due to two things:
- Site traffic is stagnant
- They don’t have a lot of conversions so just one conversion can impact your %.
If that’s the case, in the short term, any change will seem bigger than it is.
Like SEO, top-performing CRO requires patience, data-driven techniques, and long-term strategies.
One easy way to ensure your data is trustworthy is to run A/B tests for the right lengths of time and with as large a sample size as possible. (Step 12 below links to some tools to help ascertain these factors.)
Procrastination and overthinking are the archnemeses of conversions. If someone feels like they need something immediately or there’s a risk of missing out on it, they are more likely to convert. It’s basically the entire business model of home shopping networks.
Reduce the gap between interest and follow through by creating a sense of urgency for your conversions. Share limited time offers. Offer incentives to buy now. If you offer multiple products, show when they sell out so people are more motivated to buy what remains. If there’s a limited number available, show how much is left when the count gets low.
But above all else, make sure you’re authentic. (You’re not fooling anyone, hotel booking sites. We know there are more than two beds still available.)
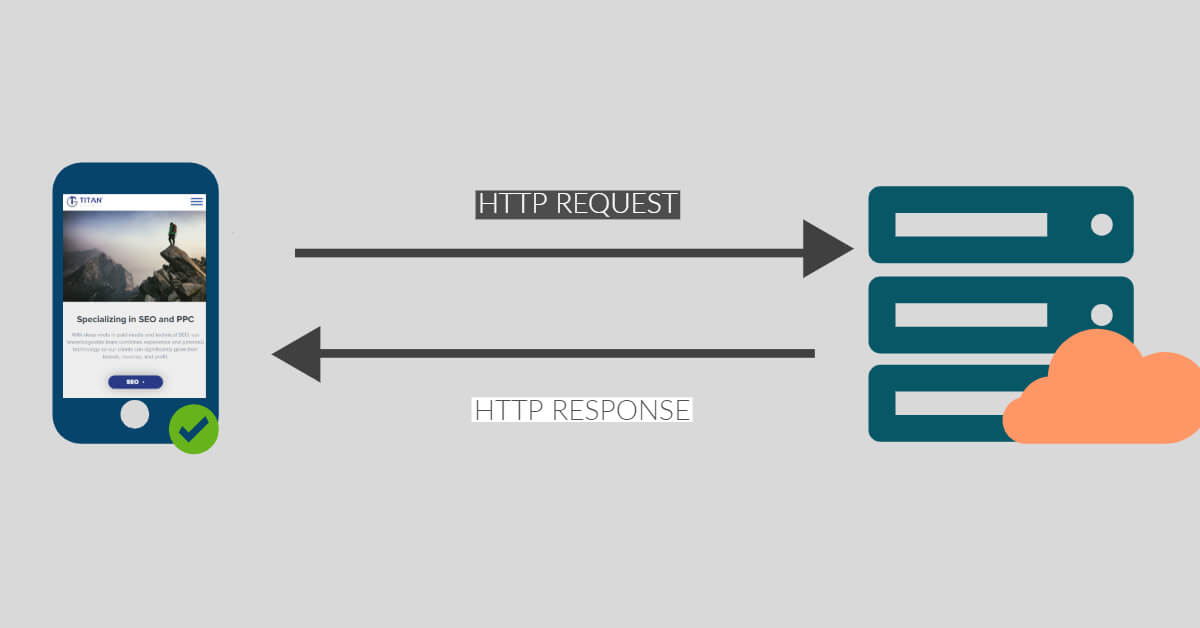
Just a one-second delay in page load time can result in major decreases in conversions, so it goes without saying that you want to keep your site as speedy as possible.
A lot goes into boosting the performance of a site. From optimizing images to reducing HTTP requests and improving server response time, you will want to make sure that every aspect of your site’s performance is optimal. Do that, and you will remove one of the biggest barriers to getting your visitors to convert — time.
To ensure your site is running like a well-oiled machine, check out our tips on the most effective ways to improve page load time.
The majority of people who visit your site will leave without ever converting. It’s a sad fact of digital marketing life. But luckily, there is a way for you to attract many of those people back into the fold.
Remarketing (or retargeting) is a tactic that uses tracking cookies to serve targeted ads to people who have visited or taken action on your site. Facebook Ads, Instagram Ads, Google Ads all provide a means for remarketing.
There is a learning curve associated with remarketing, but master how to use it effectively, and you’ll be a certified CRO superstar. Effective remarketing all goes back to the first two questions we answered above. (Reminder: Why do people want to visit your site, and what do you want them to do when they get there.) When deployed correctly, remarketing keeps your brand top of mind and reaffirms that you can provide what they are looking for.
So why does remarketing work so well? One word: personalization.
CRO begins and ends with user experience. If your visitors do not feel like you get them, they will be less likely to convert. So, create a user-focused experience.
Avoiding generic marketing doublespeak is a good place to start. Show that you’re just as human as the humans you’re trying to sell to. Make your copy and site experience about them rather than your business. Don’t be afraid to use the word “you.” Talk less about who you are and more about what you can do for them as a customer.
Building trust goes a long way. You have to earn it, but once you do, you will have reached the highest echelons of CRO — turning your leads and customers into advocates. Personalized emails, social posts, chatbots, digital assistants, and relatable onsite copy will all go towards building trust. So too will creating engaging ‘About’ pages that show who you are and why your visitors should like you.
So you’ve gone ahead and implemented the greatest conversion rate optimization the world has ever seen. What now? It’s time to see how you did.
From heat maps to click maps, user surveys, and traffic monitors, there is no shortage of tools to test CRO performance. Some include:
- Google Analytics
- Kissmetrics
- FullyStory
- Mixpanel
- Hotjar
- UserTesting
- Qualaroo
- Optimizely
- A/B Test Sample Size and Duration Calculator
- A/B Test Performance Calculator
Some of these tools overlap in function, so you’re probably not going to want all of them. Do some research to find the ones that can provide the data you need to improve your conversion rates.
CRO Next Steps
It’s no coincidence that the final step (testing CRO) ties back nicely to our very first step (make data-driven decisions). Because conversion rate optimization is a never-ending story.
At the very heart of A/B testing is the notion that you should always be looking to find new ways to enhance user experience. The data you collect using the tools above will help you find those new opportunities.
From there, prioritize efforts according to the P.I.E framework, and continuously focus on improving the following:
- Landing page design
- Website copy
- CTAs
- Forms
- Navigation and site structure
- Page speed
And above all else, remain true to the CRO maxim: There is always room for improvement.