Faster loading pages. Boosting your site’s performance. Increasing Google PageSpeed Insights and GTmetrix scores. Ranking better in search results. All these and more can be yours after reading our seven foolproof SEO methods to improve page load speed.
Have you ever heard the fable of the tortoise and the hare? You know, the one where the slow and steady turtle wins a race over the arrogant, speedy rabbit. Well, it’s a lie. Going slow never got anyone anywhere fast. That’s just common sense, and good business.
Okay, you got us. Maybe a few things can benefit from taking it slow, like eating, aging, and walking down steep stairs while carrying swords. But when it comes to SEO, there is nothing worse than sluggishness.
So buckle up, because it’s going to be a high-speed ride to higher rankings.
Why is Having a Fast Website Important?
Would you rather wait for more than two days for your packages, snail mail a letter instead of sending a text, or twiddle your thumbs waiting for a website to load? Of course not. Who has time for that? Certainly not Google and all the other search engines out there, not to mention your visitors.
We live in a world of instant gratification, and just a one-second delay in page response can lead to:
- 7% drop in conversions
- 11% fewer page views
- 16% decrease in customer satisfaction
And with every increased second those numbers become more terrifying:
- Bounce rates increase by a whopping 103% after only a 2-second delay
- 40% will abandon a site taking longer than 3 seconds to load
- 79% of dissatisfied shoppers with site speed are less likely to buy again
- 44% will tell their friends about the bad experience

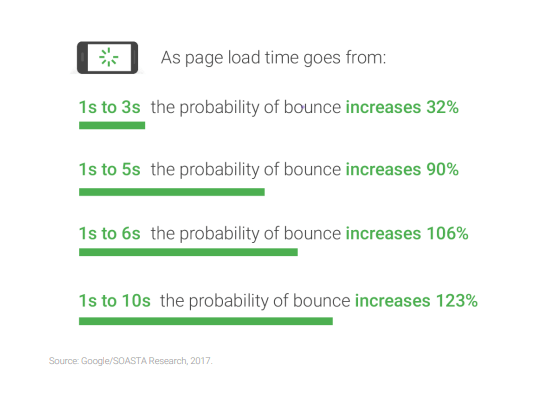
If you like keeping yourself up at night worrying about customer satisfaction, here’s a complete picture of the impact slow site speeds can have:
Scary, right?
So how well does your website stack up? Let’s find out.
How Can I View My Web Page Load Time?
There are several online benchmarking tools that measure how fast your web pages load. They will also show how large and resource-heavy your site is and provide suggestions for improvement. Best of all, they are free to use.
They include:
- Google PageSpeed Insights – runs separate tests for mobile and desktop, segregating load time into different stages.
- GTmetrix – provides an overview of page load time, size, and resource allocation, along with YSlow.
- Pingdom – similar service to GTmetrix.
- WebPageTest – less user-friendly than the others but no less insightful. Of note are its advanced options, which take into account how a site performs in different browsers.
- Think with Google Mobile Tester – a mobile-specific version of PageSpeed Insights. It includes added insights, like competitor comparisons and conversion rate impacts.
When running these tests, be sure to select test locations that are closest to where your audience is physically located, which will give the most pertinent results.
Now that you know how fast your pages are loading let’s see whether you’re clocking in a good time or not.
How Fast Should My Website Load?
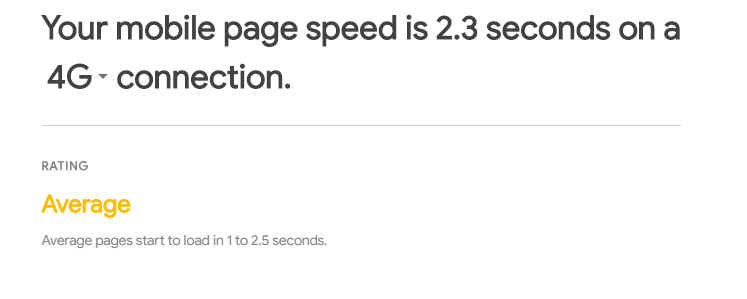
As a rule of thumb, your web pages should fully load in 3 seconds or less, with average pages starting to load between 1 and 2.5 seconds.

If your site speed is between 3-5 seconds, it’s not the end of the world, but your pages are performing less than desired by today’s mobile-first standards. Anything over 5 seconds is considered poor. But no matter how fast your site is performing, it could always use a Vitamin B boost – figuratively speaking of course. (Please don’t try and stuff vitamins into your USB ports.)
You should also pay close attention to your page’s Time of First Byte, or TTFB. (PageSpeed Insights and WebPageTest show this data.) TTFB is the amount of time browsers wait before receiving the first byte of data from a server. Google recommends a TTFB of 200ms or less.
Here’s more insight into load time goals:
- Pingdom found most web pages load on average in just 3.21 seconds
- On mobile specifically, Google says 53% of users will only wait 3 seconds for their phones to load
- Akamai found that an average mobile page load time of 2.4 seconds produced the best conversion rates
But how do you improve your page load time to achieve this ideal of 3 seconds or under?
We’ve got you covered.
What’s the Best Way to Improve Page Load Time?
A lot of factors influence page load time. So like everything in SEO, tackling them is a process. Some methods can be done right away and have an immediate impact. Others will take time and testing to reap the benefits.
Here’s a highlight reel of the best methods:
- Enable Gzip Compression
- Optimize Images
- Enable Browser Caching
- Minify HTML, CSS and JavaScript
- Reduce HTTP Requests
- Reduce Server Response Time
- Consider Implementing a CDN
Bonus: WordPress Specific Improvements
On your mark, get set, boost!
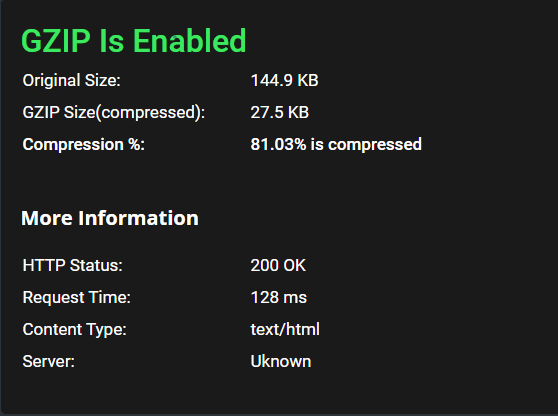
1. Enable Gzip Compression
Compression shrinks the size of your web page files allowing for faster downloading. It’s one of the easiest and quickest ways to improve page load time. Using Gzip for compression is the standard, although Brotli is another well-known method. When enabled, Gzip can reduce the size of HTML, CSS, and JavaScript by as much as 70%. (Run a Gzip test to see if you have it enabled.)

Most WordPress all-in-one performance plugins have the option to enable compression automatically. For those more hands-on or using a different CMS, you can also enable compression manually by adding some code to your .htaccess file.
2. Optimize Images
Some of the most common culprits contributing to large page size are images. As a rule of thumb, your images should be optimized and properly sized according to the following:
- Under 100kb
- Set to the exact size they will be shown
- Saved as JPG (unless transparent, in which case use PNG)
With image compression comes a loss in quality, so don’t let your need for speed ruin the quality of your site’s aesthetic. But at the very least, if your site has a width of 600px, don’t upload a photo that is 2500px wide.
Optimize images before uploading them using photo editing software like Photoshop (paid) or GIMP (free). For added compression, you can also use an online optimizer like TinyJPG. As a secondary option, if using a CMS like WordPress, both Smush.it and EWWW Image Optimizer are good supplemental plugins. Some plugins also allow you to enable a Lazy Load feature that prioritizes above-the-fold content and only loads your images when a user scrolls by them — drastically reducing requests placed on your server.
3. Enable Browser Caching
Every time a visitor returns to your site, their browser re-downloads files such as images, scripts, and stylesheets. That is unless you have enabled browser caching.
With browser caching, static files are stored on your visitor’s browser. So the next time they visit your site, there’s no need to download anything again, and everything loads much faster.

If you’re using WordPress, caching is very easy. Plugins like W3 Total Cache and WP Rocket can walk you through all the necessary steps and practically set it up for you. Just be sure to use only one of these plugins at a time. Enabling caching manually is a little more involved.
4. Minify HTML, CSS and JavaScript
Minification removes unnecessary or redundant code without affecting performance. This includes removing code comments, spacing, lengthy function names, and so on. All things which are invisible to the user, but weigh down your load time.
WordPress plugins like WP Rocket, WP-Minify, or W3 Total Cache are an ideal way for novice web developers to achieve minification. For other CMS and advanced admins, you will need to perform manual minification. Some tools that can help include:
5. Reduce HTTP Requests
This is a big one. And it can get complicated. But don’t let it scare you. Reducing page requests is the holy grail of page load optimization. (You should strive to keep the number of HTTP requests under 50.)
There are a lot of methods to streamlining these requests, as well as speeding them up. So many, in fact, that we created a special “Reduce HTTP requests like a boss” tutorial.
6. Reduce Server Response Time
Changing servers is not something you should do lightly or on the fly. But your hosting server plays a key role in load time, so understanding whether you have the best setup goes a long way.
Above all else, check with your provider to make sure your servers experience sufficient uptimes, provide enough bandwidth, and are located near your target audience. If not, then it might be time to consider switching to a different hosting service.
Some other key things to consider:
PHP Version
If your site is PHP-based, you’ll want to use PHP 7 or higher. The easiest way to learn which PHP you’re currently using and upgrade if needed is to call your hosting provider. Though please note, changes in PHP can conflict with some WordPress themes and plugins. Luckily, you can easily reverse your server’s PHP if anything seems amiss.
HTTP/2
HTTP/2 is a server-side protocol that vastly improves site speed and efficiency. Not all sites use HTTP/2 when they could. To check if your server supports HTTP/2 use this online tool. Then contact your hosting provider to review your options.
Hosting Type
Most small businesses use less expensive shared hosting servers (like BlueHost, GoDaddy, and HostGator). Larger businesses that see lots of site traffic typically require more robust virtual private servers (VPS) or direct servers to deliver their content. Decide which category you fall under based on budget and performance.
7. Consider Implementing a CDN
Content Delivery Networks (CDNs) are great for web pages serving diverse international locations or who are looking for an added speed boost to their regular hosting service. These third-party, paid services not only offer HTTP/2 support but vastly reduce request times by hosting your files across a large network of global servers.

Some notable CDN options include:
Not every site needs a CDN (despite what GTmetrix might tell you), so we recommend implementing the other methods on this list first. If afterward, your page load times are still lagging, then consider a CDN as a viable option.
Bonus: WordPress Specific Improvements
If you’re using WordPress, several other factors could be contributing to your page load time. You’ll want to address each of these along with the other methods listed above.

Reduce Plugins
Plugins are awesome and can do a lot to improve the speed of your site. (As we’ve seen above.) But the wrong plugins can have the complete opposite effect. Having too many plugins installed can cause issues, slowing down your site’s performance drastically.
That’s why it is important to:
- Routinely maintain and update your plugins
- Routinely remove any unused or unnecessary plugins
- See if there are faster or lighter alternatives
- Identify plugins whose functionality overlaps
- Eliminate plugins for tasks you can do manually
For example, if you have a Google Analytics plugin installed, you’d be better off manually adding the snippet, using Google Tag Manager, or using the Insert Headers and Footers plugin (which is smaller in size).
To help locate problem areas, there’s a wonderful plugin assessment tool called Page Performance Profiler that can tell which plugins are hurting page load. (Don’t forget to remove it once you’re done.)
Clean Your Database
Over time WordPress databases can get cluttered with saved drafts, post revisions, and other stuff you don’t need. Occasionally cleaning this mess can help speed your site up. Some all-in-one performance plugins come with this capability (like WP Rocket), or you can use the WP Optimize plugin.
Update CMS and Theme
Make sure you’re always using the latest versions of both your theme and WordPress install. (Don’t forget to backup your site before doing so.) If, after updating and making all the changes above your site is still sluggish, you may want to consider trying a new theme altogether. While themes make your site look great, they can bring a lot of baggage with them that slows down your site. Find a theme that works best for you.
Page Load Time Is More Important Than Ever
In case you haven’t heard, Google completely mobile-focused these days. And it’s not about to back off anytime soon. Which is why it is so important that your pages load as quickly as possible.
Let’s face it. We all have short attention spans, and they’re growing shorter by the second. If your page doesn’t load fast enough, there are plenty of cat videos out there that will. So what are you waiting for? Time is of the essence. Start implementing these page speed & page experience improvements today. Because SERPS (just like cats) wait for no one.